31/07/2021 - Aula 1 de Banco de dados (Remoto)
A aula começou as 08:00, com um tempo a mais para até os alunos entrarem, com isso, começou a ser feito a apresentação dos alunos de forma individual. Após isso, o professor Fernando falou sobre como vai decorrer o curso e as aulas.
O professor criou um arquivo que está disponível no link ou arquivo Guia Disciplina, nesse arquivo tem diversas informações sobre o curso, tentei uma forma elegante de imprimir o site, mas fica ruim, então tudo que for importante estou salvando aqui no site.
A aula seguiu utilizando a apresentação.
Banco de dados pode ser resumido em:
Uma coleção de dados relacionados
- Dados: Fatos conhecidos que podem ser registrados e que possuem significado implícito.
- A mídia pode ser usando um computador, ou uma agenda indexada, sistema de pastas organizado, planilha de excell, e assim por diante.
Desta forma, um simples texto pode ser um banco de dados. Vale lembrar que o banco de dados representa um aspecto do mundo real,
geralmente chamado de mini mundo ou universo de discurso.
Para isso, o banco de dados deve ter algumas propriedades:
- Fonte de dados
- Tem uma relação com os dados
- Os usuários estão constantemente interessados no conteúdo manipulados.
O que é um sistema gerenciador de banco de dados?
- É um sistema computado que permite ao usuário acessar e manipular dados armazenados em um banco de dados.
- Ele facilita o uso em geral:
- Definição
- Construção
- Manipulação
- Compartilhamento
- Interação entre usuários e aplicação
Qual a diferença entre um banco de dados e um sistema de gerenciamento de banco de dados (SGBD)?
- Banco de dados é onde armazena os dados, é o repositório das informações.
- O SGBD é o sistema que permite acessar e manipular os dados, onde fica as restrições.
DDL - Construção e Definição
DML - Manipulações Possíveis
Conceitos Gerais
- Entidade
- Representa um conjunto de dados
- Representa um conceito do mundo real
- Alunos
- Professores
- Matérias
- Atributos
- São os dados das entidades
- Relacionamento
- Como duas entidades estão conectadas
- Funcionário trabalha em um projeto
- Aluno esta em uma turma
- Modelo entidade relacionamento
- Um modelo conceitual de alto nível para representar os dados do BD
- Esquema de banco de dados
- Descrição de um banco de dados
- Diagrama de esquema
- É a representação de um esquema de banco de dados
- Modelo de banco de dados
- Forma de se organizar os dados em um banco de dados
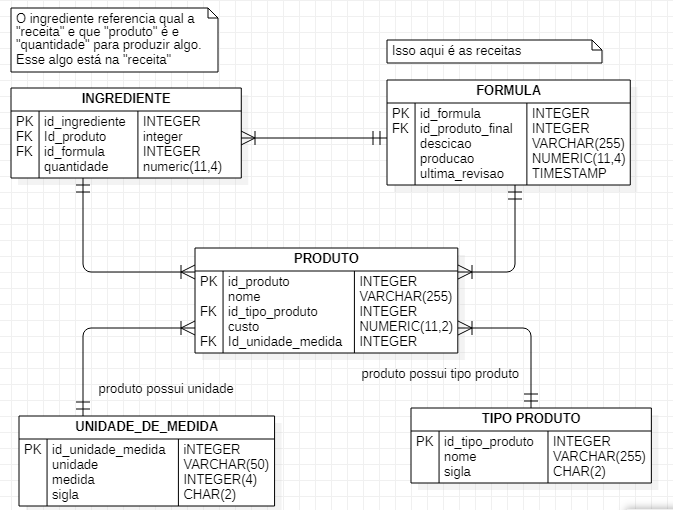
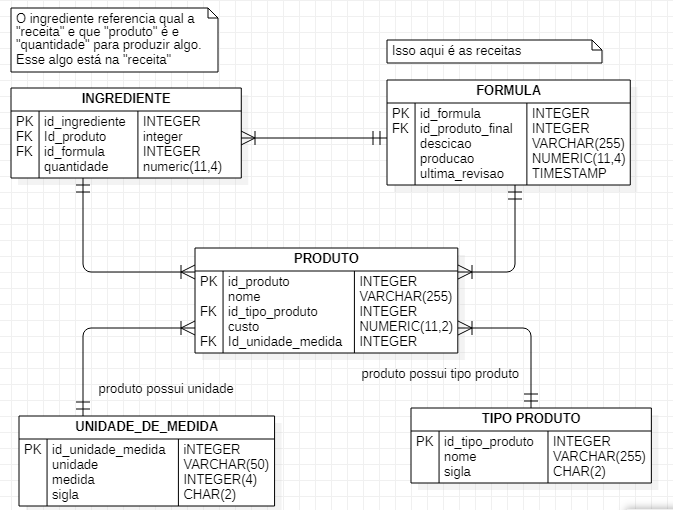
A aula seguiu com uma modelagem de banco de dados, utilizando o StarUML.
A aula tem o intervalo para meio dia, e voltamos as 13:30, continuando vendo o assunto de modelagem de banco no StarUML.
Após isso, o professor passou uma atividade e separou a turma em grupos.

O meu grupo foi o Grupo3, e nós geramos esse modelo aqui:
 Download do projeto: Grupo-03.mdj
Download do projeto: Grupo-03.mdj
Após falarmos do trabalho, onde cada grupo apresentou o que foi feito, o professor começou a falar sobre SQL.
Começou falando sobre sua estrutura, sobre seus tipos, a estrutura.
Pelo StarUML podemos gerar o SQL, no caso esse arquivo foi gerado aqui: .SQL
Geramos as tabelas e fizemos algumas atividades na pratica já com SQL.
Isso tudo foi visto na primeira aula.


 Download do projeto:
Download do projeto: